 Zusammen mit Windows 10 Preview Build 10049 erlaubt Microsoft einen ersten Blick auf mit dem Codenamen Spartan bezeichneten IE-Nachfolger. Der erste Eindruck ist gar nicht mal so schlecht. Die Möglichkeit Webseiten mit Notizen zu versehen und zu markieren, um sie anschließend weiter zu bearbeiten, ist sicher eines der Highlights des Browsers. Ob dies allerdigs in der Praxis wirklich relevant sein wird, lässt sich jetzt noch nicht beurteilen.
Zusammen mit Windows 10 Preview Build 10049 erlaubt Microsoft einen ersten Blick auf mit dem Codenamen Spartan bezeichneten IE-Nachfolger. Der erste Eindruck ist gar nicht mal so schlecht. Die Möglichkeit Webseiten mit Notizen zu versehen und zu markieren, um sie anschließend weiter zu bearbeiten, ist sicher eines der Highlights des Browsers. Ob dies allerdigs in der Praxis wirklich relevant sein wird, lässt sich jetzt noch nicht beurteilen.
Was sich aber jetzt schon sagen lässt: Spartan ist deutlich flotter als der Internet Explorer – zumindest teilweise. Offenbar verwendet der IE-Nachfolger eine auf der WebKit basierende JavaScript-Engine. Microsoft bezeichnet sie Chakra. Neben Mozilla, WebKit und Chrome nennt der User-Agent des Browsers mit Edge eine weitere Komponente. Microsoft selbst hat bestätigt, dass Spartan die von Mozilla entwickelte JavaScript-Optimierung asm.js nutzen wird. Spartan hat also viele Väter – oder anders ausgedrückt: Spartan integriert zahlreiche Komponenten, die nicht von Microsoft entwickelt wurden.
Die meisten Anwender dürften sich allerdings kaum dafür interessieren, wer wann was entwickelt hat. Bedienung, Kompatibilität, Erweiterbarkeit und Performance dürften nach wie vor bei der Wahl des Browsers die entscheidenden Kriterien sein. Insofern ist es interessant, wie gut Spartan schon jetzt mit der Konkurrenz mithalten kann.
Windows 10: Spartan-Browser ausprobiert
Zusammen mit Windows 10 will Microsoft auch einen neuen Browser ausliefern. Derzeit ist der IE-Nachfolger unter dem Codenamen Spartan bekannt. Einen Namen für die endgültige Version hat der Hersteller noch nicht gefunden. Dafür können Interessierte den neuen Browser in Verbindung mit der Preview-Version von Windows 10 Build 10049 in Augenschein nehmen.
Was die Bedienung anbelangt, haben sich die Browser inzwischen sehr stark angeglichen, sodass man beim flüchtigen Blick auf die Bedienoberfläche fast nicht mehr erkennen kann, um welches Modell es sich handelt. In Sachen Kompatibilität sieht es hingegen anders aus. Hier zeigen sich große Unterschiede. Die Unterstützung von HTML5 ist sicher ein wesentliches Kriterium diesbezüglich. Allerdings gibt es in der Praxis viele professionellen Anwendungen, die zwingend einen Internet Explorer verlangen. Es wird spannend zu sehen sein, ob Spartan bei diesen Spezialanwendungn den IE tatsächlich wird ablösen können. Was die Erweiterbarkeit anbelangt, muss sich Spartan vor allem mit Firefox und Chrome messen. Microsoft hat angekündigt, dass der IE-Nachfolger Add-Ons zur Funktionserweiterung unterstützen soll. Derzeit ist davon allerdings noch nichts zu sehen.
In Sachen Rendering-Leistung kann sich der IE-Nachfolger in Teilbereichen schon ganz gut in Szene setzen. In der Gesamtwertung kann er sich auch vor seinem Vorgänger platzieren. Um wirklich an der Spitze mitmischen zu können, ist allerdings noch einiges an Entwicklugnsarbeit nötigt. Die folgenden Benchmarks stellen natürlich nur eine Momentaufnahme dar. Wie schnell Spartan zum Start von Windows 10 im Vergleich zur Konkurrenz sein wird, bleibt daher abzuwarten.
 Unter Berücksichtung sämtlicher in diesem Test durchgeführter Benchmarks und dem HTML5-Kompatbilitätstest ergibt sich folgendes Leistungsbild: Google Chrome geht als klarer Sieger vom Platz, gefolgt von Firefox. Der neue in Windows 10 integrierte Browser Spartan kann sich vor dem Internet Explorer platzieren. Die Werte ergeben sich aus den Platzierungen der einzelnen Benchmarks und den relativen Abständen zum Spitzenreiter (Grafik: ZDNet.de).
Unter Berücksichtung sämtlicher in diesem Test durchgeführter Benchmarks und dem HTML5-Kompatbilitätstest ergibt sich folgendes Leistungsbild: Google Chrome geht als klarer Sieger vom Platz, gefolgt von Firefox. Der neue in Windows 10 integrierte Browser Spartan kann sich vor dem Internet Explorer platzieren. Die Werte ergeben sich aus den Platzierungen der einzelnen Benchmarks und den relativen Abständen zum Spitzenreiter (Grafik: ZDNet.de).
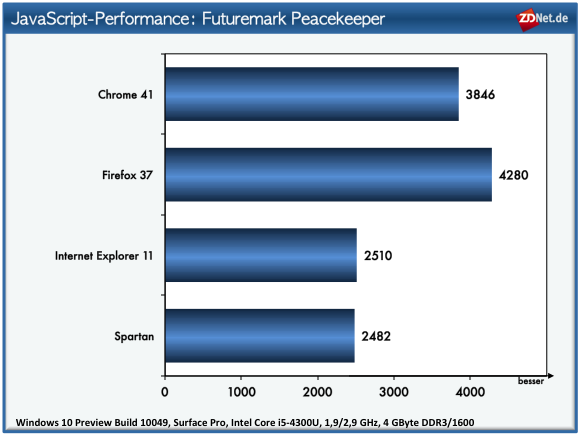
 Im Peacekeeper-Test landet Spartan mit 2483 Punkten knapp hinter seinem Vorgänger Internet Explorer, der einen Wert von 2510 erzielt. Den von Futuremark entwickelten Test kann Firefox 37 mit 4280 Punkten klar für sich entscheiden. Chrome landet mit einem Wert von 3846 auf dem zweiten Platz (Grafik: ZDNet.de).
Im Peacekeeper-Test landet Spartan mit 2483 Punkten knapp hinter seinem Vorgänger Internet Explorer, der einen Wert von 2510 erzielt. Den von Futuremark entwickelten Test kann Firefox 37 mit 4280 Punkten klar für sich entscheiden. Chrome landet mit einem Wert von 3846 auf dem zweiten Platz (Grafik: ZDNet.de).
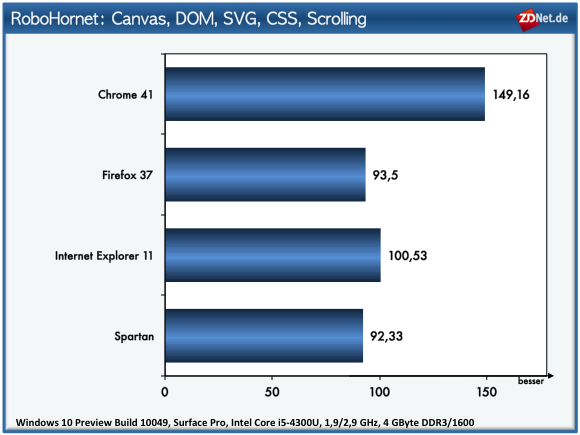
 Erklärtes Ziel des von Google vorgestellten Benchmarks RoboHornet ist es, andere Aspekte als JavaScript in den Mittelpunkt zu rücken. Zwar ist JavaScript unverzichtbar, wenn eine statische Webseite in eine interaktive Web-App umgewandelt werden soll, doch für JavaScript gibt es schon zahlreiche gute Testverfahren. Ein schneller Browser muss jedoch auch andere Kriterien erfüllen, und sie will Google mit seinem Allround-Test RoboHornet abfragen. Hierbei stehen folgende Techniken im Fokus: Scrollen, die 2D-Darstellungstechnik Canvas, das von JavaScript für die Modifikation des Aussehens einer Website genutzte Document Object Model (DOM) und skalierbare Vektorgrafiken (SVG), mit denen sich beispielsweise die Größe von Logos leicht anpassen lässt. Chrome belegt bei diesem Test klar den ersten Rang. Firefox und Internet Explorer sind etwa gleich schnell. Am langsamsten ist der neue Microsoft-Browser Spartan (Grafik: ZDNet.de).
Erklärtes Ziel des von Google vorgestellten Benchmarks RoboHornet ist es, andere Aspekte als JavaScript in den Mittelpunkt zu rücken. Zwar ist JavaScript unverzichtbar, wenn eine statische Webseite in eine interaktive Web-App umgewandelt werden soll, doch für JavaScript gibt es schon zahlreiche gute Testverfahren. Ein schneller Browser muss jedoch auch andere Kriterien erfüllen, und sie will Google mit seinem Allround-Test RoboHornet abfragen. Hierbei stehen folgende Techniken im Fokus: Scrollen, die 2D-Darstellungstechnik Canvas, das von JavaScript für die Modifikation des Aussehens einer Website genutzte Document Object Model (DOM) und skalierbare Vektorgrafiken (SVG), mit denen sich beispielsweise die Größe von Logos leicht anpassen lässt. Chrome belegt bei diesem Test klar den ersten Rang. Firefox und Internet Explorer sind etwa gleich schnell. Am langsamsten ist der neue Microsoft-Browser Spartan (Grafik: ZDNet.de).
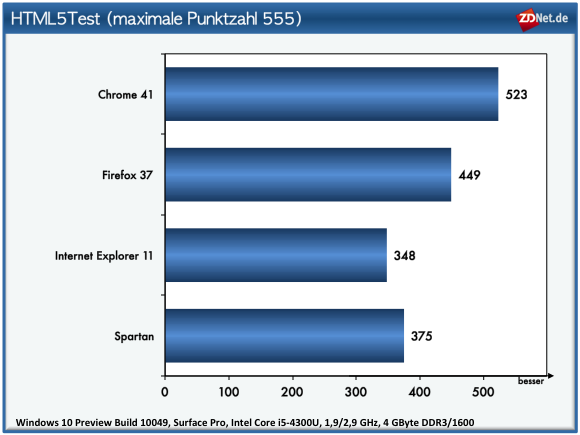
 In Sachen HTML5-Kompatibilität erzielt Spartan mit 375 Punkten zwar ein besseres Ergebnis als der Internet Explorer. Chrome 41 erzielt aber mit einem Wert von 523 von maximal 555 Punkten einen deutlich höheren Wert. Zwischen Chrome und den Microsoft-Browsern rangiert Firefox 37 mit 449 Punkten (Grafik: ZDNet.de)
In Sachen HTML5-Kompatibilität erzielt Spartan mit 375 Punkten zwar ein besseres Ergebnis als der Internet Explorer. Chrome 41 erzielt aber mit einem Wert von 523 von maximal 555 Punkten einen deutlich höheren Wert. Zwischen Chrome und den Microsoft-Browsern rangiert Firefox 37 mit 449 Punkten (Grafik: ZDNet.de)
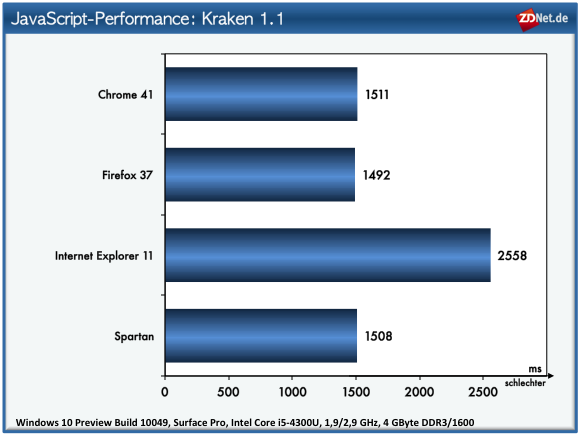
 Im JavaScript-Test Kraken von Mozilla erreicht Spartan das Leistungsniveau von Chrome und Firefox. Der Internet Explorer kann nicht mithalten (Grafik: ZDNet.de)
Im JavaScript-Test Kraken von Mozilla erreicht Spartan das Leistungsniveau von Chrome und Firefox. Der Internet Explorer kann nicht mithalten (Grafik: ZDNet.de)
 Der von Google entwickelte JavaScript-Benchmarkt ermittelt Firefox 37 als Sieger. Knapp dahinter platziert sich Chrome 41. Mit 20365 Punkten ist Spartan nicht weit von der Spitze entfernt. Der Internet Explorer erzielt lediglich 12846 Punkte und rangiert damit auf dem letzten Platz (Grafik: ZDNet.de).
Der von Google entwickelte JavaScript-Benchmarkt ermittelt Firefox 37 als Sieger. Knapp dahinter platziert sich Chrome 41. Mit 20365 Punkten ist Spartan nicht weit von der Spitze entfernt. Der Internet Explorer erzielt lediglich 12846 Punkte und rangiert damit auf dem letzten Platz (Grafik: ZDNet.de).
 JSBench wurde an der Purdue University von Gregor Richards entwickelt. Der JavaScript-Test basiert auf Routinen die von den Websites Amazon, Facebook, Google Suche, Yahoo! und Twitter genutzt werden. Ziel des Benchmarks ist es, ein möglichst reales Bild der JavaScript-Leistung eines Browsers zu ermitteln. Chrome beleht bei diesem Test klar den ersten Platz. Weder Firefox noch die Microsoft-Browser können mithalten (Grafik: ZDNet.de)
JSBench wurde an der Purdue University von Gregor Richards entwickelt. Der JavaScript-Test basiert auf Routinen die von den Websites Amazon, Facebook, Google Suche, Yahoo! und Twitter genutzt werden. Ziel des Benchmarks ist es, ein möglichst reales Bild der JavaScript-Leistung eines Browsers zu ermitteln. Chrome beleht bei diesem Test klar den ersten Platz. Weder Firefox noch die Microsoft-Browser können mithalten (Grafik: ZDNet.de)
 Speedometer ist ein von den Webkit-Entwicklern vorgestellter Benchmark, der die Leistungsfähigkeit der Browser im Hinblick auf das Reaktionsverhalten von Web-Apps untersucht. Dabei werden einerseits Schnittstellen für das Document Object Model (DOM) als auch bekannte JavaScript-Bibliotheken genutzt.
Speedometer ist ein von den Webkit-Entwicklern vorgestellter Benchmark, der die Leistungsfähigkeit der Browser im Hinblick auf das Reaktionsverhalten von Web-Apps untersucht. Dabei werden einerseits Schnittstellen für das Document Object Model (DOM) als auch bekannte JavaScript-Bibliotheken genutzt.Chrome belegt mit 79,6 fps klar Rang 1, gefolgt von Firefox, der 52,7 fps erzielt. Internet Explorer landet mit 27,8 fps noch vor Spartan, der nur 14,5 fps erzielt (Grafik: ZDNet.de)
 Der bereits 2007 vorgestellte JavaScript-Benchmark Sunspider stammt von Webkit. Bei diesem Test landen die beiden Microsoft-Browser Spartan und Internet Explorer auf den vorderen Rängen. (Grafik: ZDNet.de).
Der bereits 2007 vorgestellte JavaScript-Benchmark Sunspider stammt von Webkit. Bei diesem Test landen die beiden Microsoft-Browser Spartan und Internet Explorer auf den vorderen Rängen. (Grafik: ZDNet.de).

Neueste Kommentare
1 Kommentar zu Windows 10: Spartan im Leistungscheck
Kommentar hinzufügenVielen Dank für Ihren Kommentar.
Ihr Kommentar wurde gespeichert und wartet auf Moderation.
Ich muss jetzt nach Tagen der Qual schreiben, das diese „neue“ Oberfläche zum kotzen ist. Diese mag für den Desktopgebrauch gut sein, für die mobile Anwendung ist diese jedenfalls unbrauchbar. Ich verstehe nicht warum die Desktopvariante jetzt auf den mobilen Geräten geschalten wurde.
Die app war früher jedenfalls nicht zu gebrauchen und den Bewertungen zufolge hat sich da nichts geändert.