Offensichtlich ist Microsoft im Web-2.0-Zeitalter angekommen. Statische Webseiten aus dem Web 1.0 sind heutzutage schon eher die Ausnahme. Für interaktive Ajax-Anwendungen, beispielsweise Google Text und Tabellen oder Office Live, ist eine hohe Browserperformance unabdingbar. Hier hat sich einiges getan.
IE9 verwendet nun wie seine Konkurrenten eine kompilierende Javascript-Engine. Dabei macht der neue Browser eine so gute Figur, dass es für den Sunspider-Benchmark bereits Schummelvorwürfe gab, die sich aber als haltlos erwiesen. Auch der RC1 schneidet beim Sunspider besser ab als die Mitbewerber (siehe Bild 1).
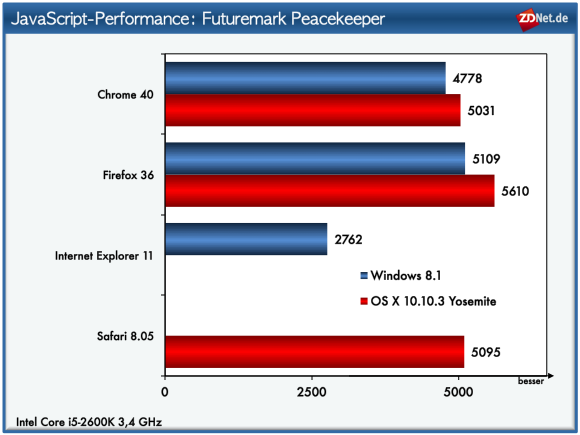
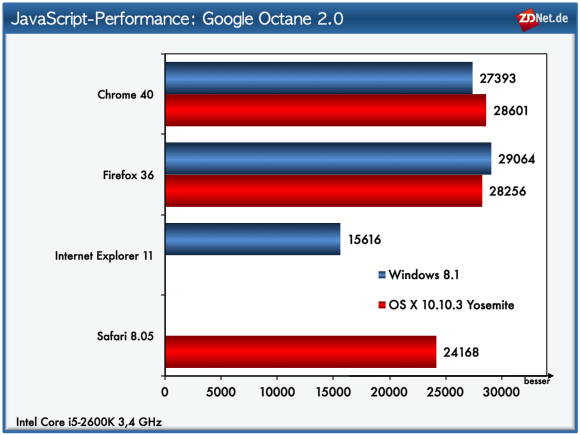
Bei anderen Javascript-Benchmarks sind die Ergebnisse allerdings gemischt: Im Google V8-Test (Bild 2) landet der IE9 auf dem letzten Platz. Testsieger Chrome ist mehr als doppelt so schnell. Der Peacekeeper-Test (Bild 3) teilt die Browser in zwei Hälften auf. Opera (14102 Punkte) und Chrome (13678 Punkte) erledigen ihre Aufgabe schnell, IE9 (7798 Punkte), Safari (7105 Punkte) und Firefox (6052 Punkte) hinken hinterher.
GPU-beschleunigte Ausgabe führt zu schlechter Schriftqualität
Neben einem optimierenden Javascript-Compiler gehört auch die Nutzung der GPU zur Standard-Ausstattung eines modernen Browsers. Sowohl 2D- als auch 3D-Ausgabe müssen hardwareunterstützt erfolgen, um interaktive Anwendungen zu ermöglichen. Davon profitieren vor allem Techniken wie SVG-Grafiken, HTML5-Canvas und WebGL.
Google Chrome verwendet dabei OpenGL, während Microsoft und Firefox auf DirectX und Direct2D setzen. OpenGL hat den Vorteil, dass sich der Browser leicht auf andere Plattformen wie Linux und Mac OS portieren lässt. DirectX ist dafür deutlich schneller, aber nur unter Windows verfügbar.
Für IE9 und Firefox 4 ergibt sich daraus ein Problem mit der Fontdarstellung. Wer nach beispielsweise nach „ie9 firefox 4 fonts unscharf“ googelt, findet zahlreiche Beschwerden von Nutzern in Foren über die schlechte Schriftqualität von Firefox und IE9, wenn Hardwarebeschleunigung aktiviert ist.
Das Problem liegt nicht in den Browsern selbst, sondern in der Art wie das DirectWrite-API Fonts darstellt. Das alte GDI-API von Windows stellt Fonts gestochen scharf dar. Allerdings werden die Fontmetriken nicht eingehalten. Das heißt die Texte werden zu lang oder zu kurz, wobei sie meistens zu lang werden. Eine genaue Untersuchung dieser Problematik bietet der ZDNet-Artikel „Unscharfe Fonts im Browser: Die Probleme von DirectWrite„.
Beim DirectWrite-API hat Microsoft eingesehen, dass falsche Metriken auf die Dauer nicht hinnehmbar sind. Insbesondere bei der Portierung von Anwendungen auf andere Betriebssysteme treten zahlreiche Probleme auf, etwa dass Texte in Dokumenten je nach OS anders umgebrochen werden. Deswegen hat sich Microsoft entschieden, die Fontmetriken beim DirectWrite-API exakt einzuhalten.
Allerdings hatte Microsoft bei der Rendering-Technik mittels Subpixel-Positioning keine glückliche Hand. Anwender beschreiben die Schriften als kontrastarm, verschwommen und blass. Mit einigen Patches, die über Windows-Update verteilt werden, und Cleartype-Tuning-Wizards versuchten die Redmonder, die Situation zu verbessern, allerdings mit mäßigem Erfolg.
Neben der Default-Darstellung lassen sich in DirectWrite weitere Rendering-Techniken auswählen. Für Firefox 4 existiert ein Add-on, dass die Auswahl einer anderen Rendering-Technik erlaubt. In IE9 ist man auch im RC auf die Default-Einstellung beschränkt. Allerdings sehen auch die alternativen Rendering-Techniken nicht wirklich gut aus. Die Methode „Outline“ verzichtet beispielsweise auf Subpixel-Positioning und stellt Fonts ähnlich dar wie Mac OS X. Jedoch erzielt Apple eine etwas bessere Qualität.
Es ist durchaus möglich, Vektorfonts so zu rendern, dass die die korrekte Metrik besitzen und trotzdem vom Anwender als scharf und kontrastreich empfunden werden. Die notwendige Technik inklusive Beispielcode hat Maxim Schemanarew schon 2007 veröffentlicht. Umgesetzt ist das beispielsweise in Ubuntu. Andere Linux-Distributionen bekleckern sich nicht gerade mit Ruhm, was die Fontdarstellung angeht. Das erst am Sonntag erschienene Debian 6 rendert die Metriken falsch und liefert zudem ein hässliches Schriftbild.

Ein Vergleich verschiedener Font-Rendering-Techniken: Das Windows GDI (oben links) stellt die Fonts in der Qualität perfekt, aber von der Metrik her falsch dar. Einzig und allein Ubuntu nutzt eine gute Technik, um die Fonts in der Qualität gut und mit richtiger Metrik darzustellen.
Sowohl Microsoft als auch Apple sollten hier nachbessern und ihre Fonts auf Basis frei verfügbarer Technologie so auf den Bildschirm bringen, dass die Augen nicht so schnell ermüden, wie es bei DirectWrite der Fall ist. Bei Chrome tritt die Problematik nicht so offensichtlich zu Tage, da es OpenGL verwendet. Die Fonts werden mittels GDI gestochen scharf, aber in der Metrik falsch gerendert.





Neueste Kommentare
7 Kommentare zu IE9 Release Candidate: schnell und ressourcenschonend
Kommentar hinzufügenVielen Dank für Ihren Kommentar.
Ihr Kommentar wurde gespeichert und wartet auf Moderation.
IE 9
Habe IE 9 installiert, plötzlich kann ich meinen Google Mail Account nicht mehr öffnen. Kann mir da jemand helfen? Desweiteren ist er langsamer als der IE 8 bei ganz „normalem“ Gebrauch. Kann ich nicht empfehlen.
AW: IE 9
@Magicburger
Für effektive Hilfe solltest Du schon mal nähere Angaben über das installierte Betriebssystem, auf Notebook oder Desktop-PC und eventuell Grafikkarte machen. Vermutlich sind die richtigen Einstellungen für Browser und E-Mail nicht konfiguriert.
Wenn bei einer Installation etwas schief gegangen ist, kann der Vorgang durch eine Deinstallation rückgängig gemacht werden. Anschließend siehe unten*. Bringt diese Maßnahme keine Abhilfe, lässt sich in der Systemwiederherstellung der vorherige (funktionierende) Zustand des Rechners wiederherstellen.
Zu jeder Software (auch Windows) gibt es eine Hilfe, in einer geöffneten Anwendung oben, lesen macht schlau :-))
* Grundsätzlich empfehlen sich vor jeder Installation von Software stets auch einige Vorbereitungen. Dies beinhaltet z.B. die gründliche Beseitigung von Datenmüll sowie anschließender Defragmentierung. Der Ordnungssinn wird belohnt durch ein stabil laufendes System.
mfg Rudi
AW: AW: IE 9
Hey, Magicburger will nur einen Browser installieren und ihn benutzen.
Keine Systemoptimierung durchführen oder sowas.
Wenn der ie9 für sowas nicht taugt, dann einfach deinstallieren (wenn das denn möglich ist.. oder geht das auch nicht mit ie9?)
AW: AW: AW: IE 9
@Andreas
Dein Post belegt, dass Du null Ahnung hast, noch nicht mal vom eigenen Hilfeangebot ;-((
Wenn meine Hilfe nichts taugt, wie bewertest Du dann Deine???
mfg Rudi
Best of
Klasse Arbeit, der beste IE aller Zeiten, läuft einfach wunderbar und lässt alle anderen Brwoser alt aussehen,
@Vorposter
ich tippe bei dir auf einen osi-layer-8-error
IE9-Kommentar
Alles ganz toll, nur: ich habe IE9 Beta installiert. Die Installation brach ab. Nun lässt sich der IE9 selbst nach einer Systemwiederherstellung weder de- noch neu installieren.
Immerhin, er läuft. Wenn auch nur in einem seltsamen deutsch-englisch gemischten Zustand.
AW: IE9-Kommentar
Vermutlich den falschen Wiederherstellungspunkt gewählt! Das muss funktionieren, sonst wäre diese Einrichtung ja sinnlos und überflüssig. Wenn der richtige Punkt gewählt wird, weiß das Betriebssystem ja noch nichts vom IE9-Beta.
Also, noch einmal versuchen.
mfg Rudi